
Bravofly White Label
Date: 13 June, 2017Type: UX/UIClient: Bravofly
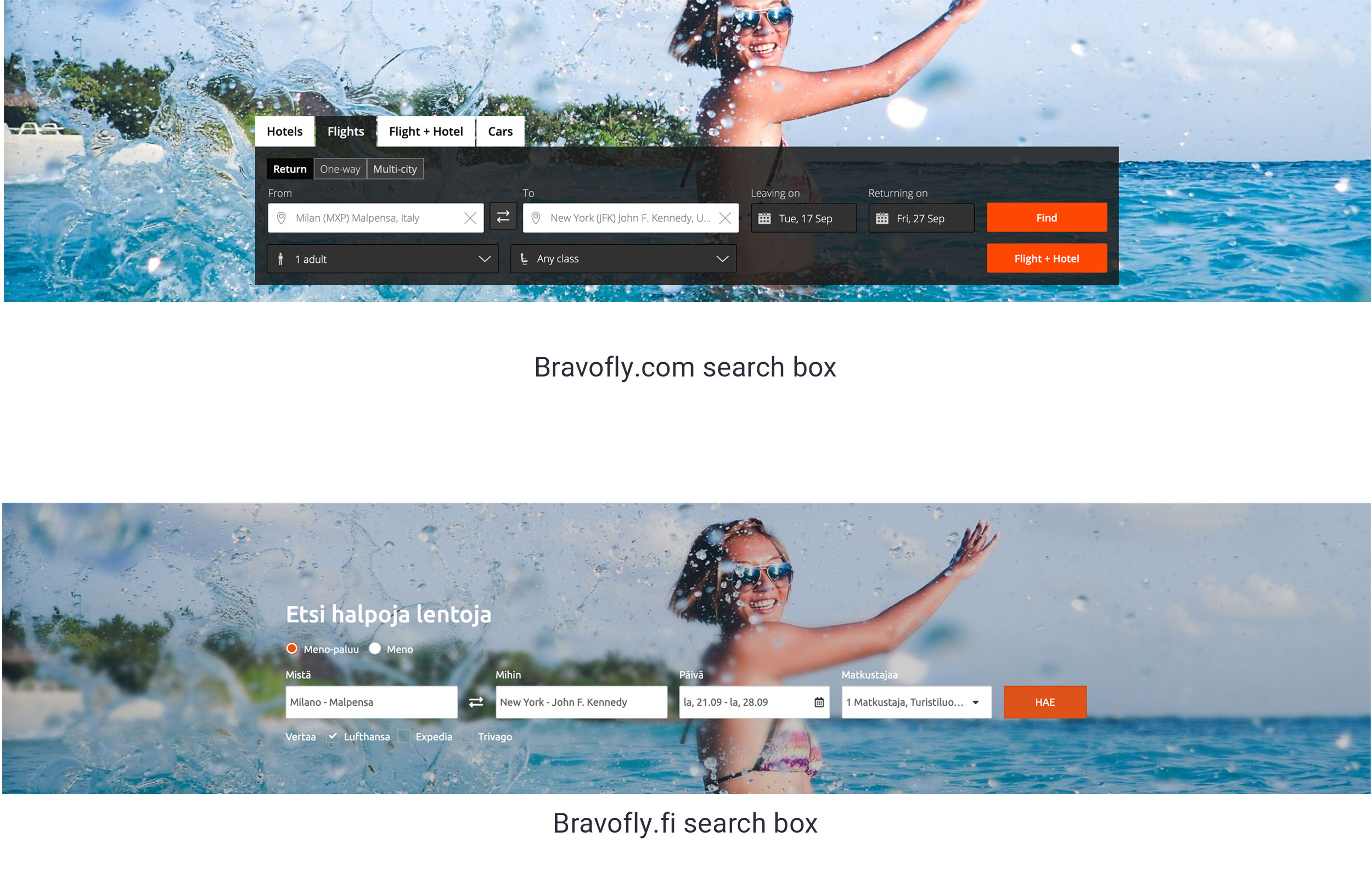
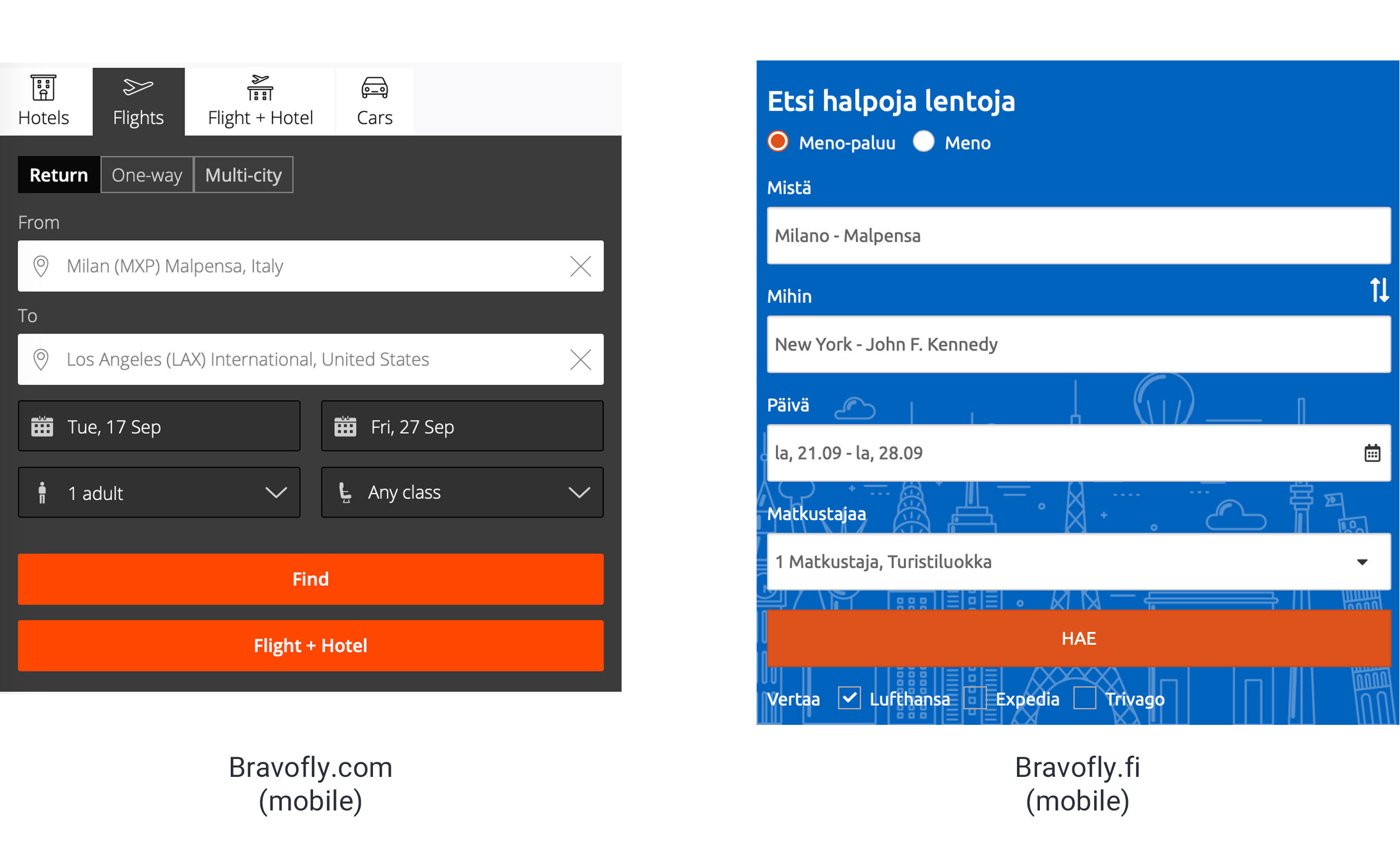
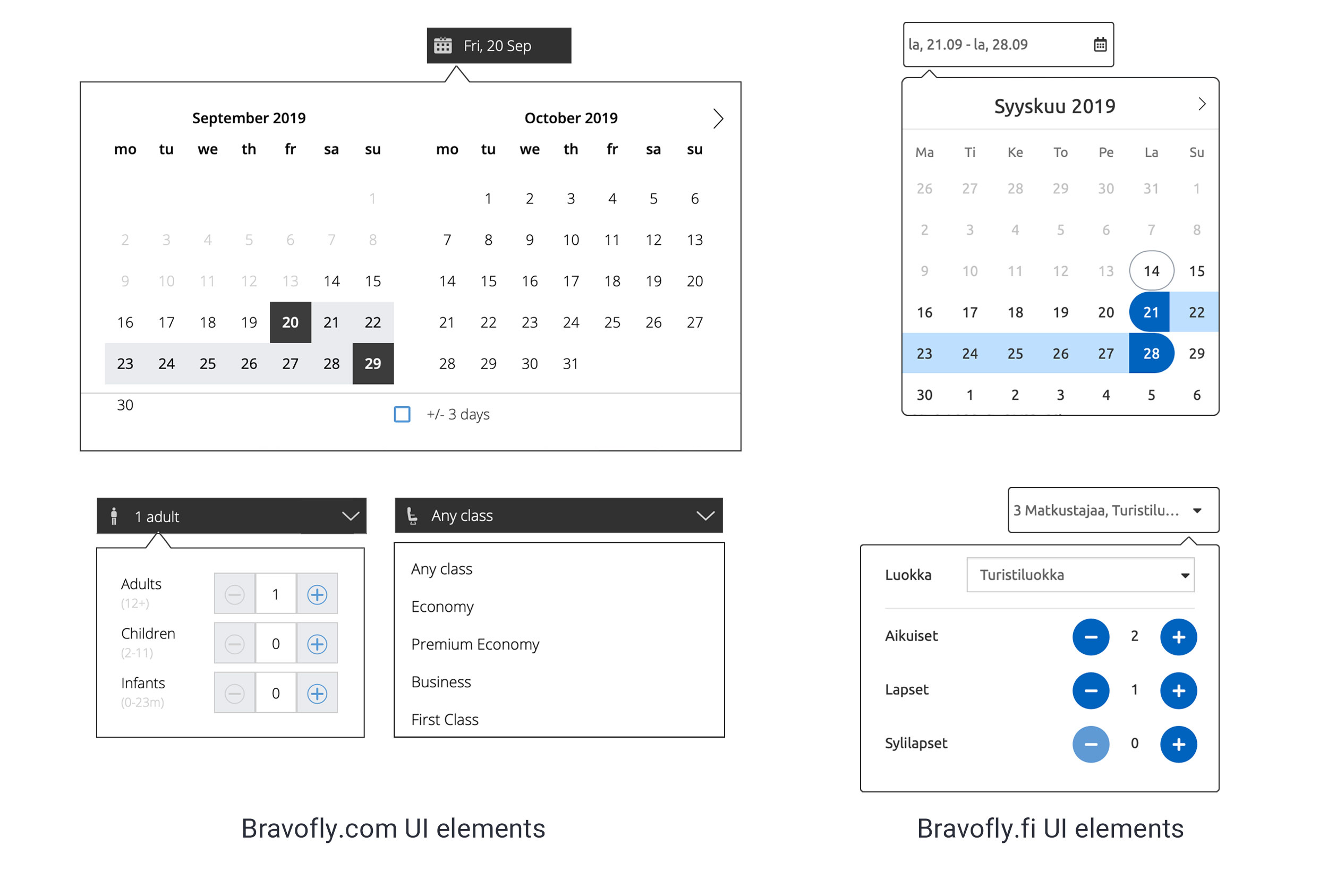
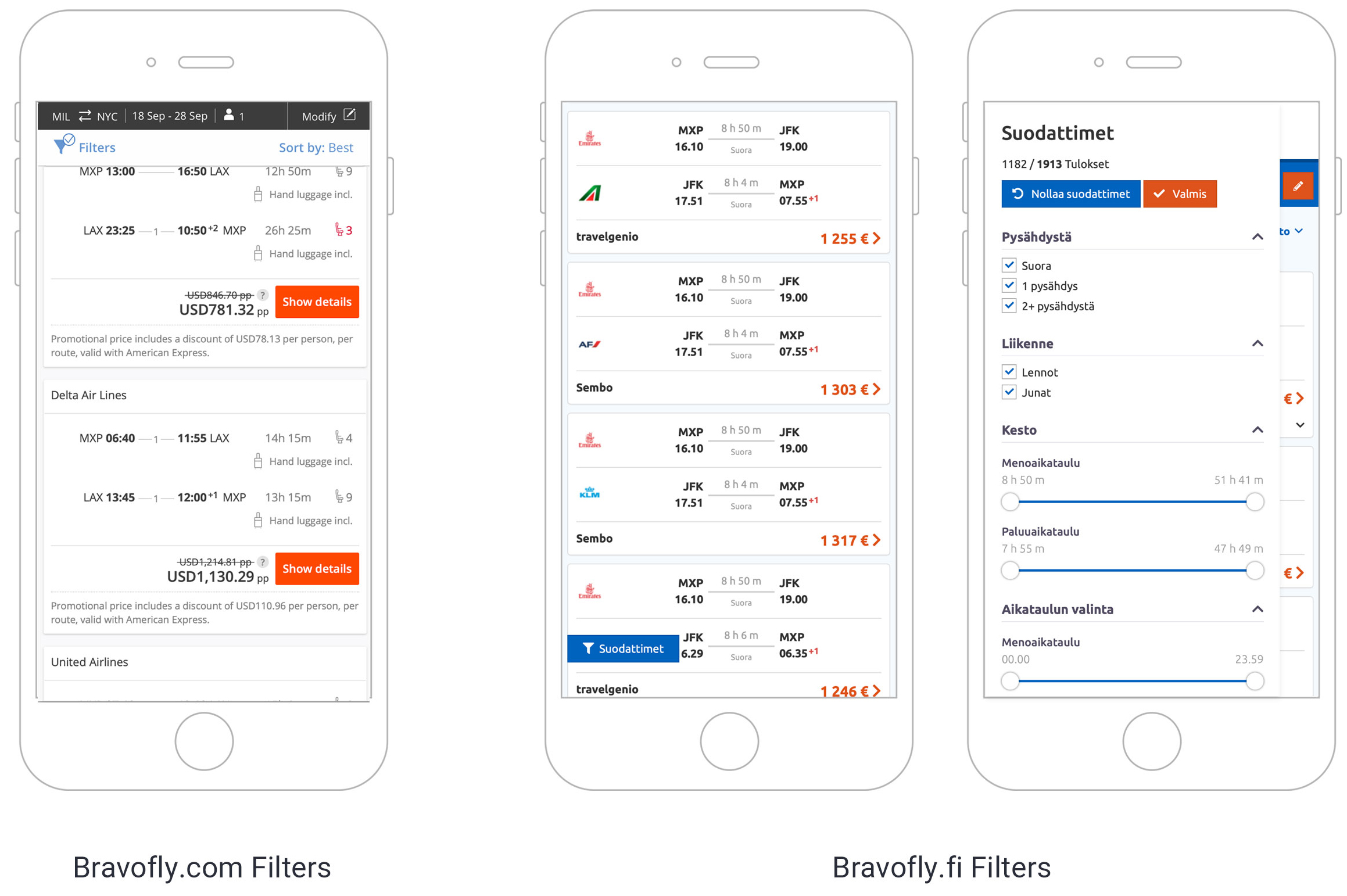
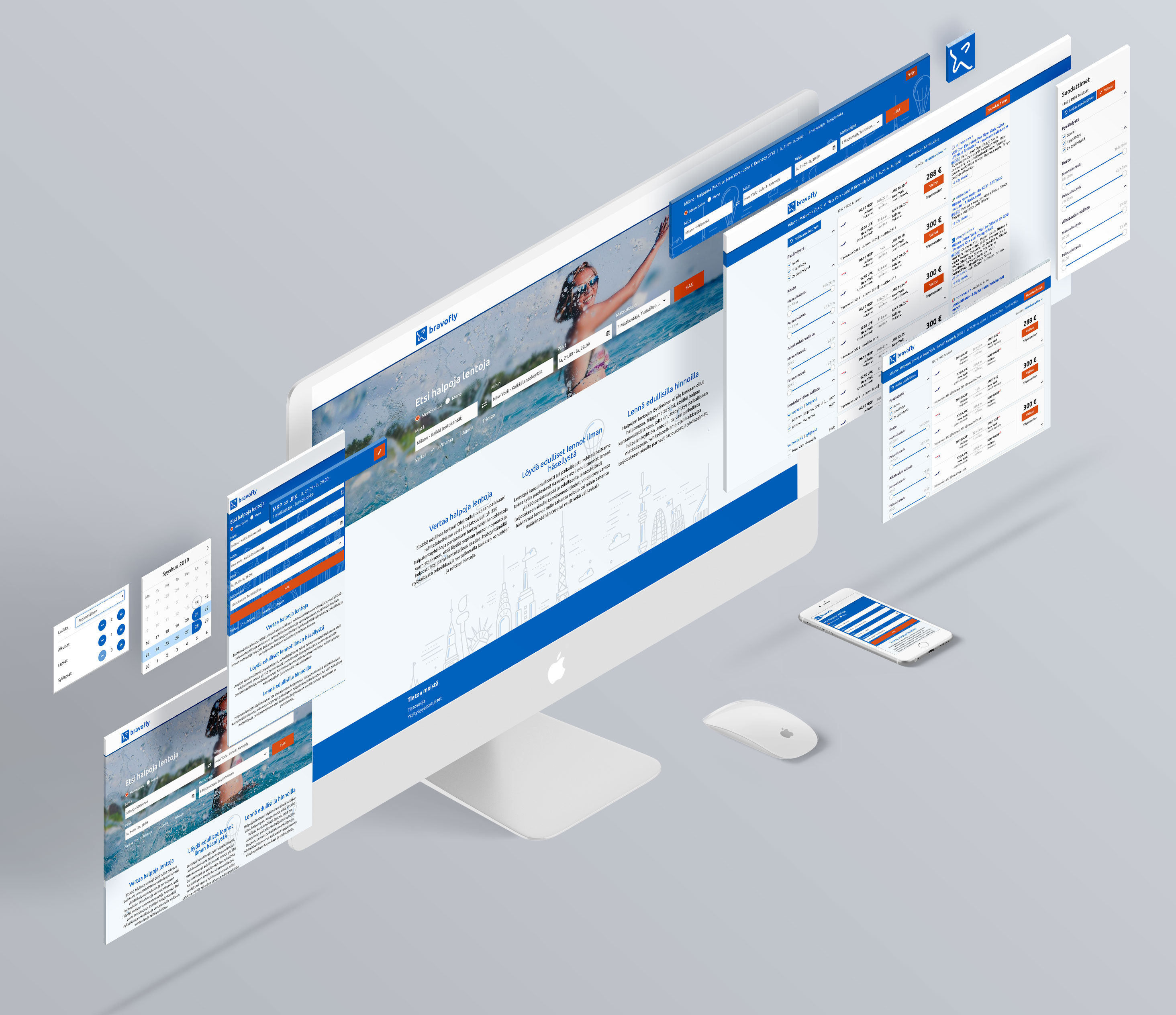
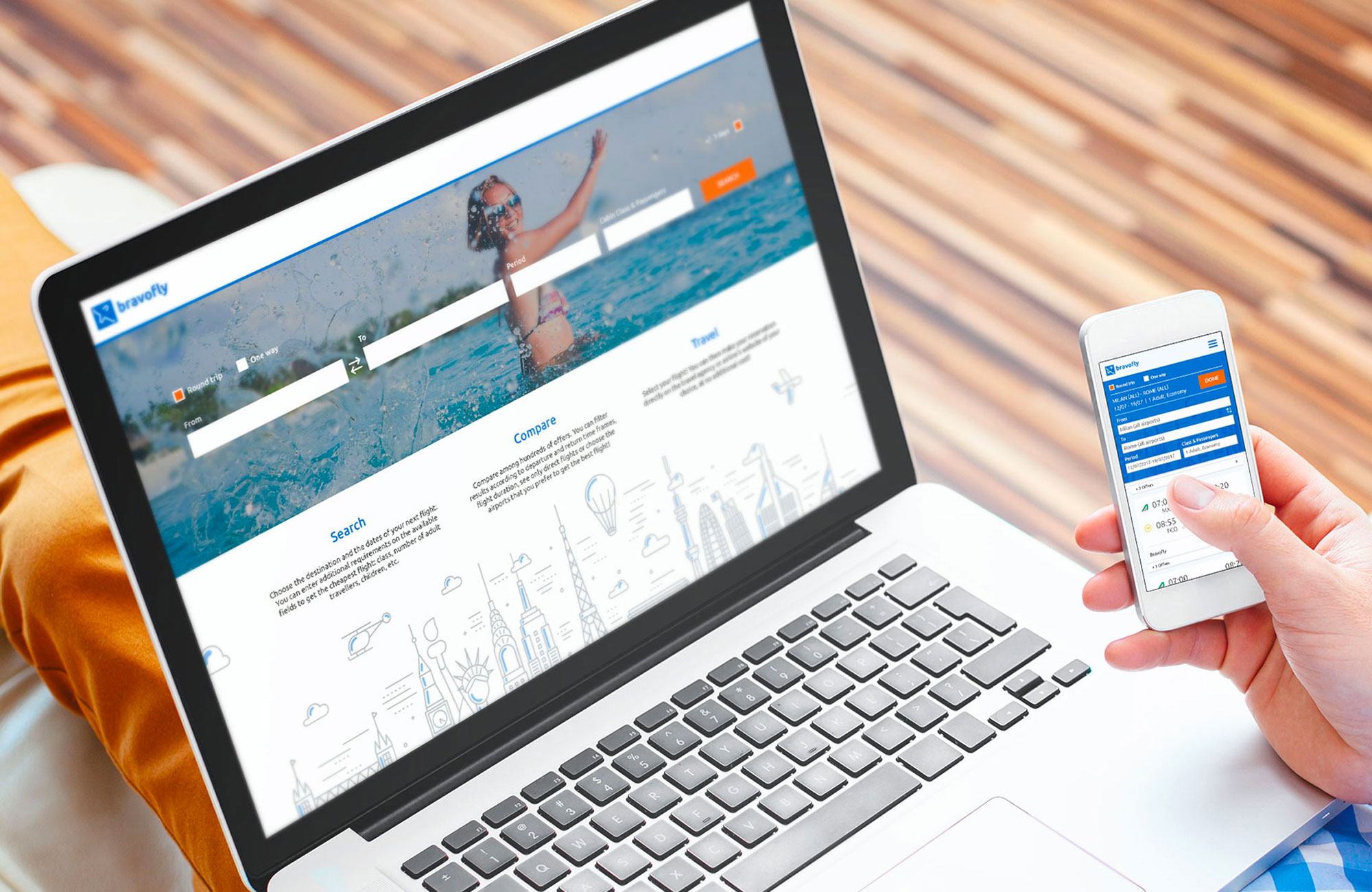
Design of a white label of the brand Bravofly for the Finnish market. The challenge of this project was to improve an already established design without completely losing the relationship with it: customers had to have a feeling they were browsing a better version of the Bravofly website.
Read on for further details and insights.