
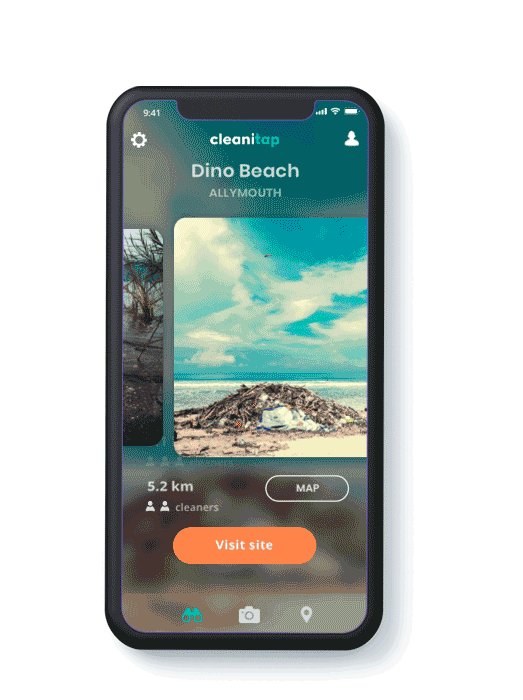
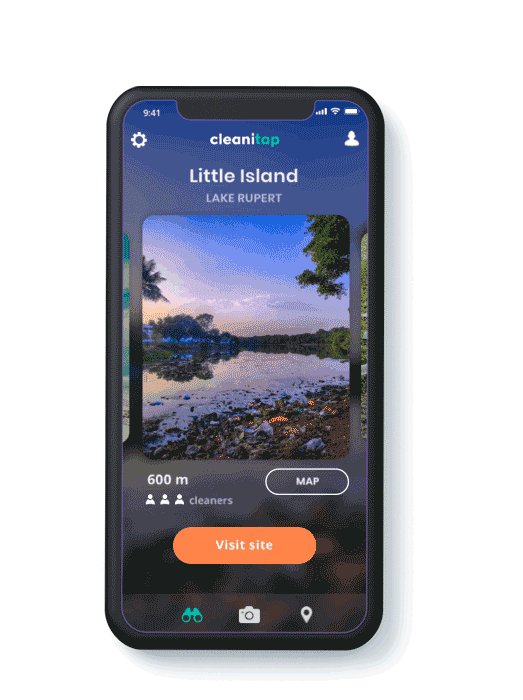
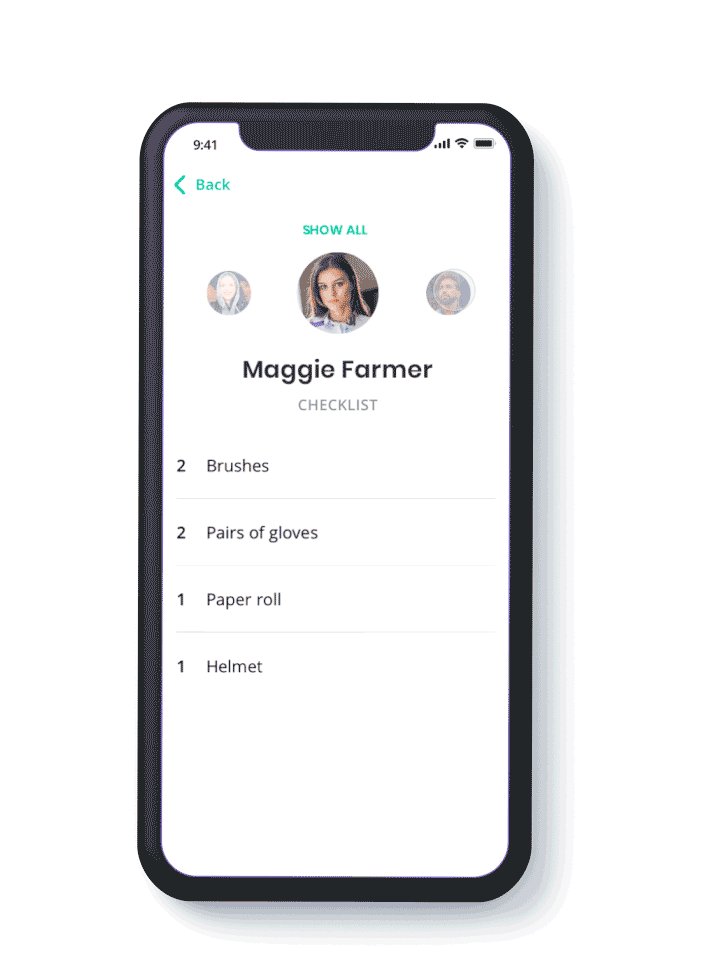
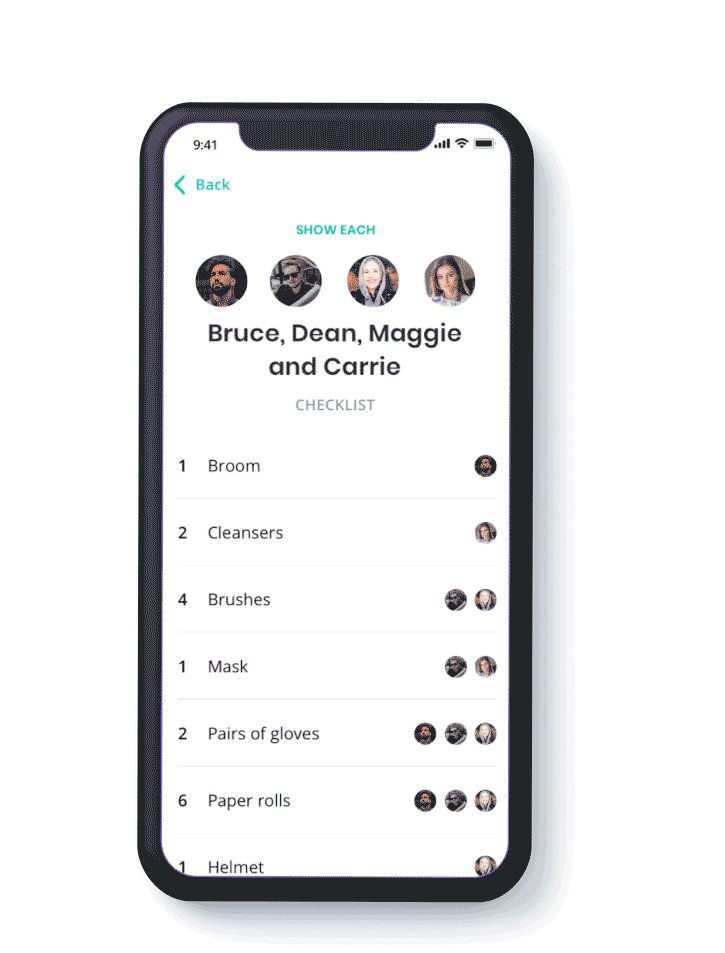
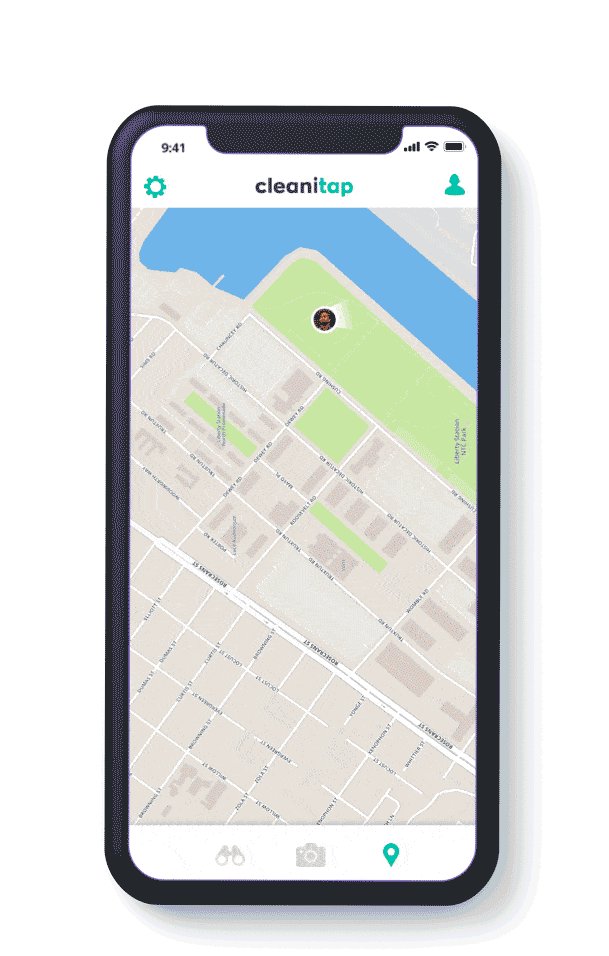
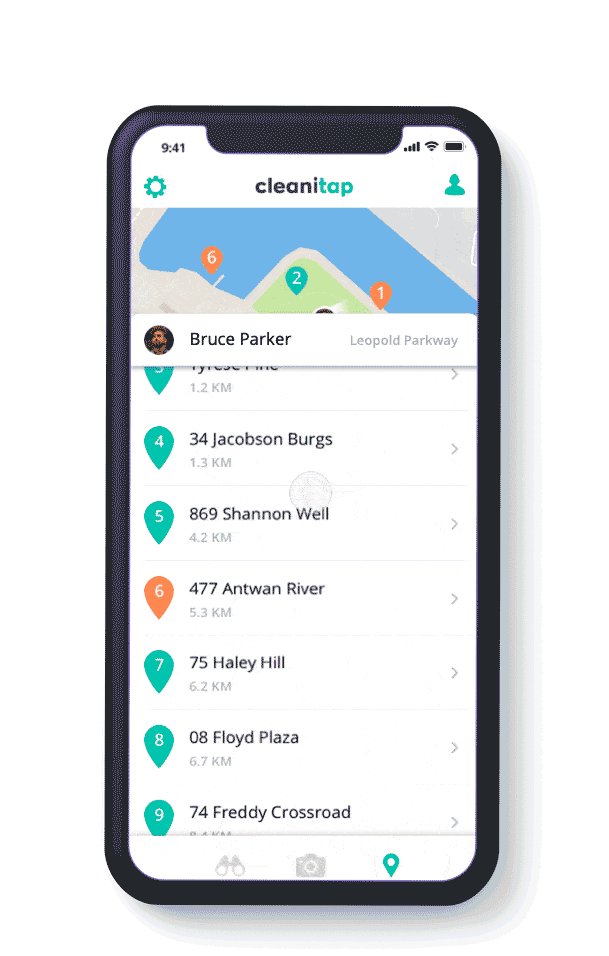
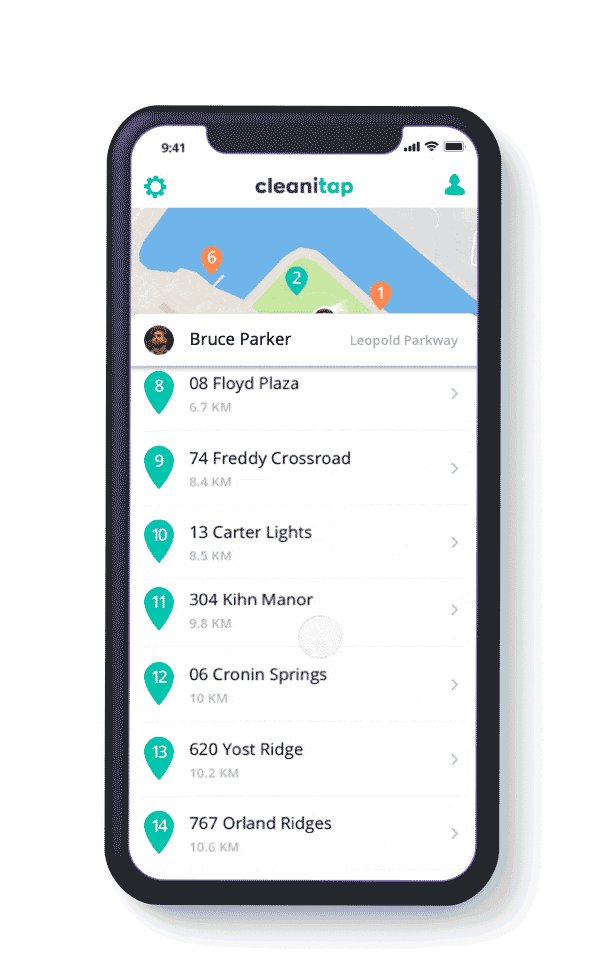
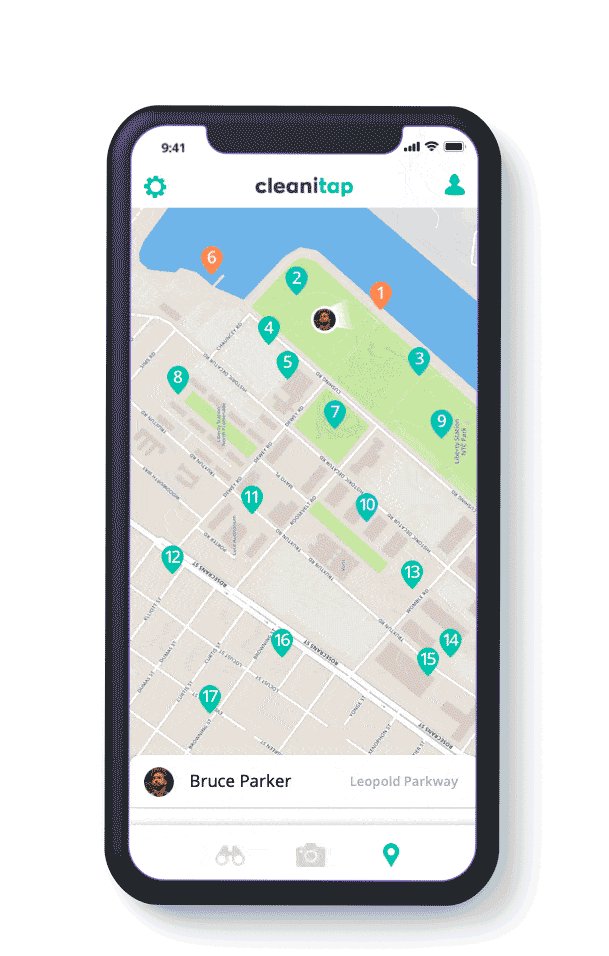
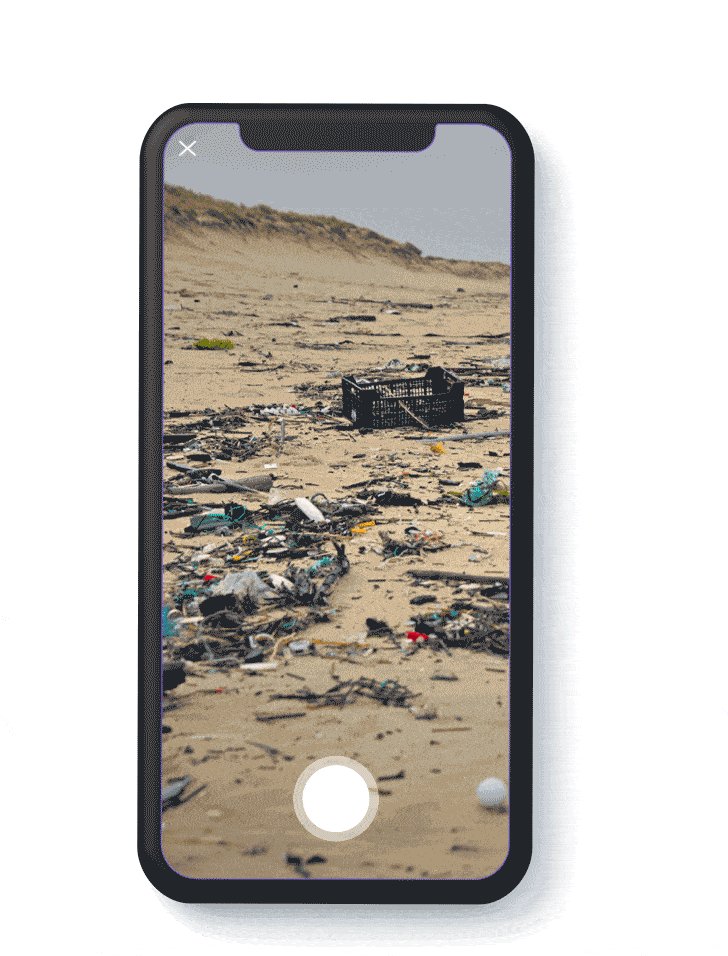
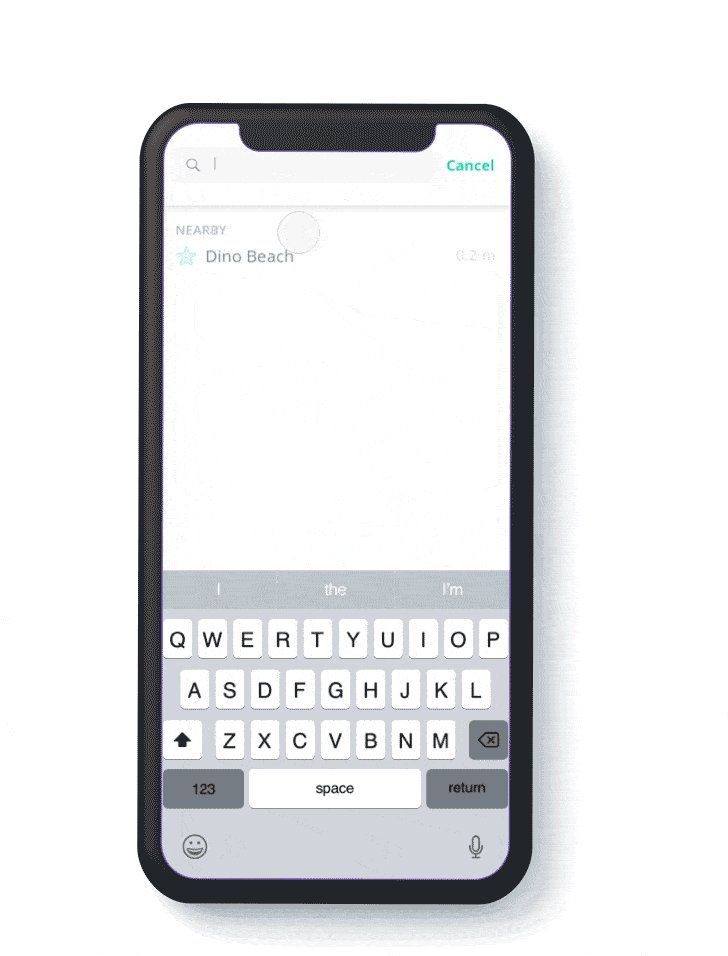
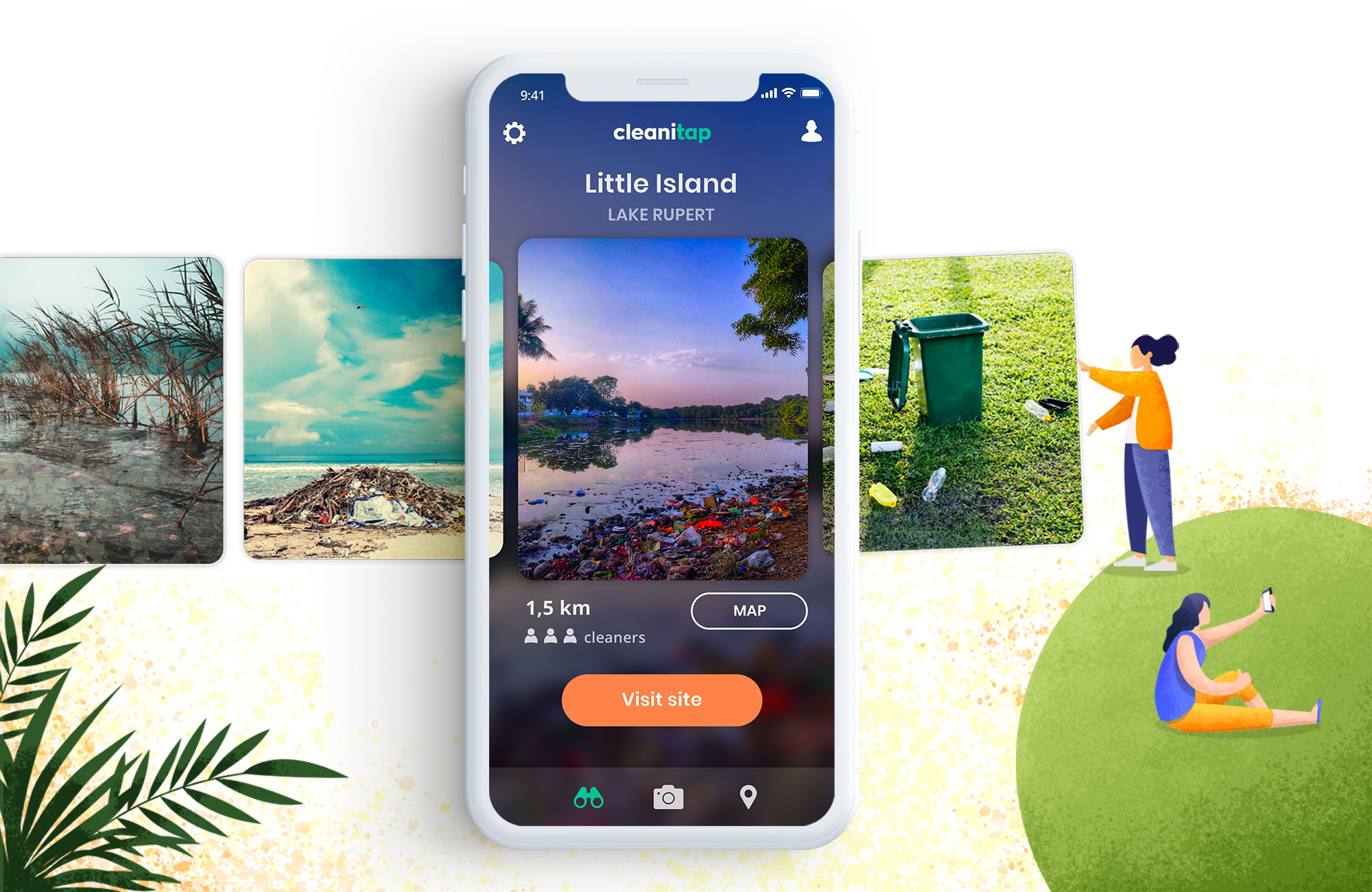
Cleanitap
Date: 13 November 2019
Type: UX/UI, Brand Identity
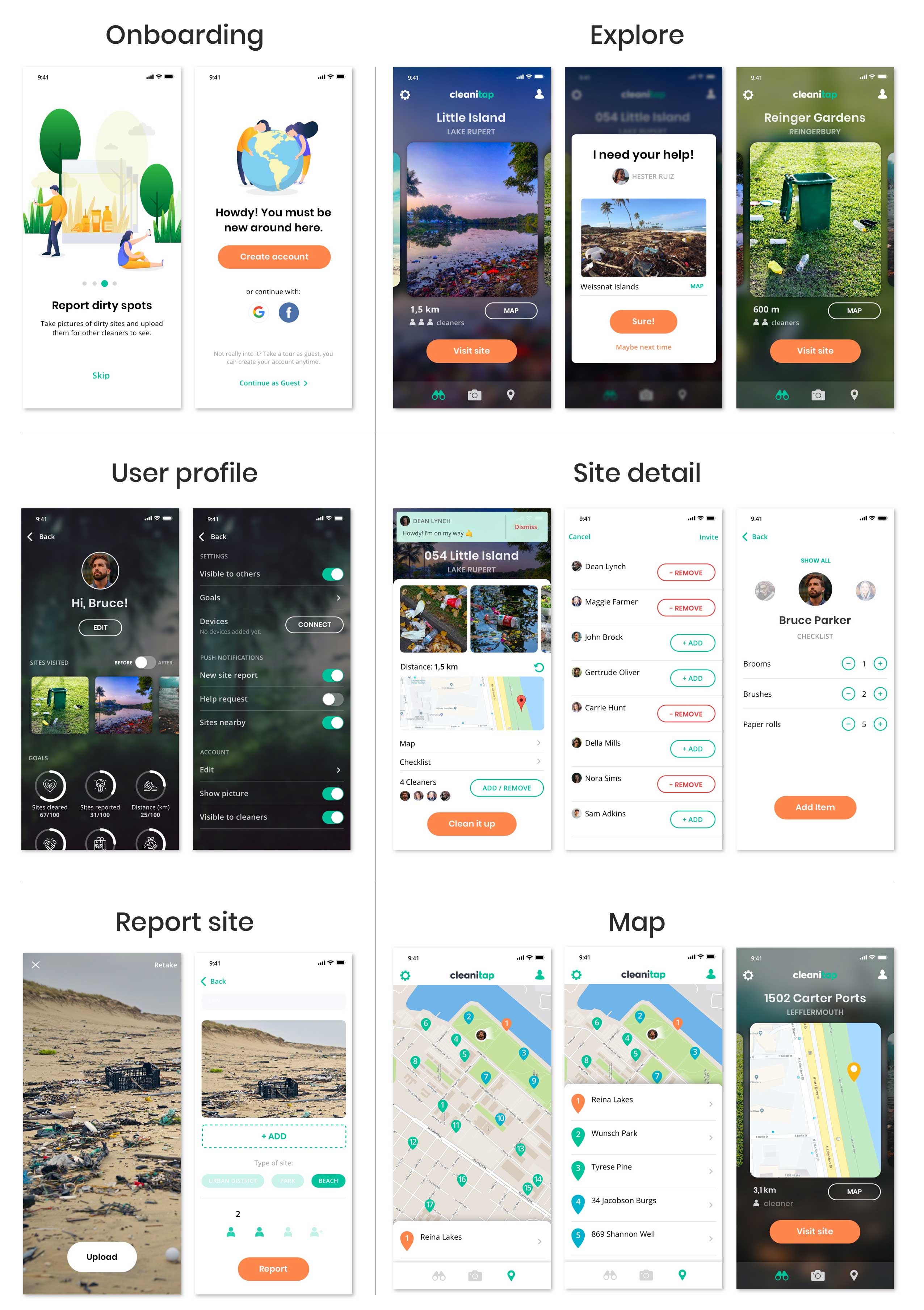
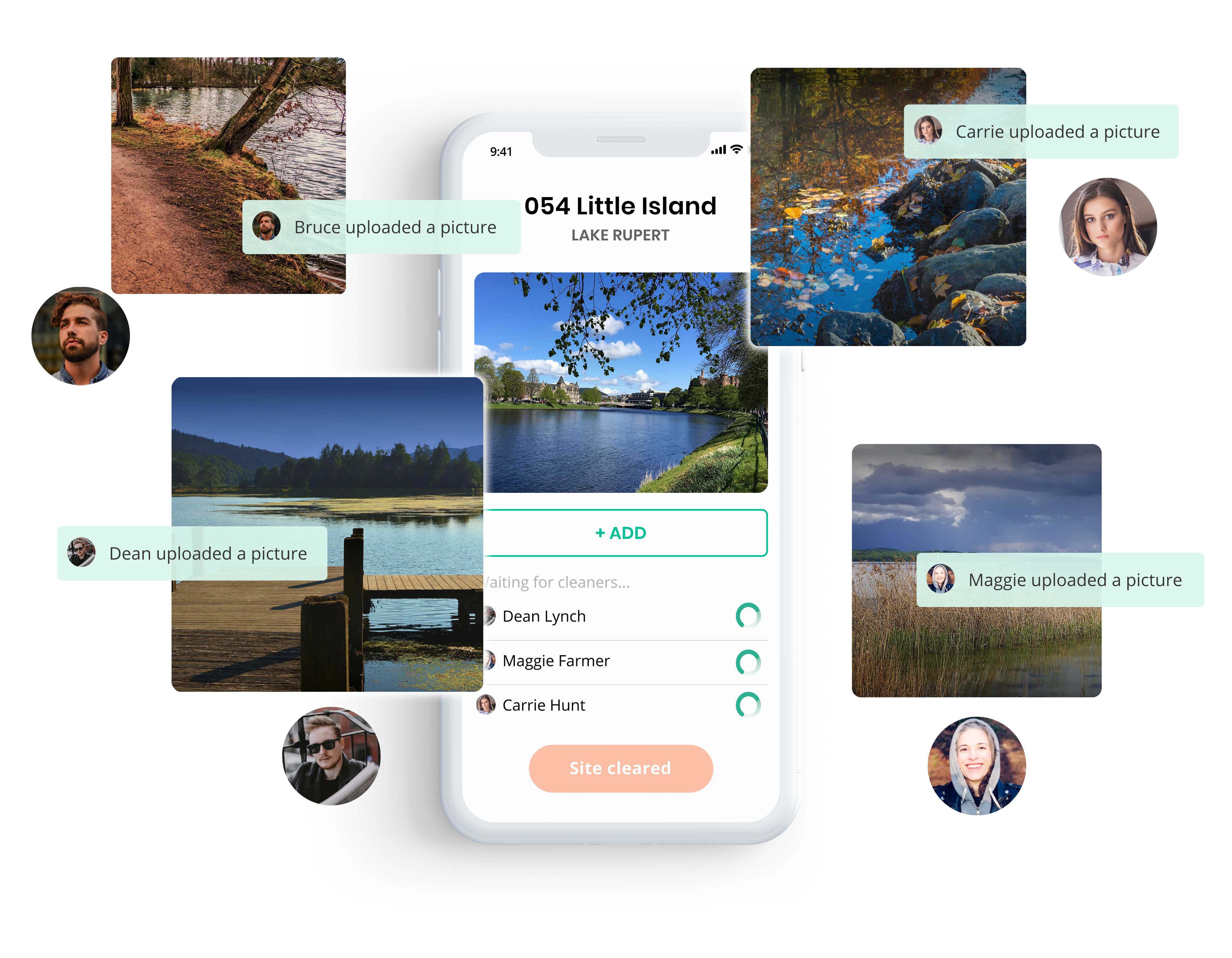
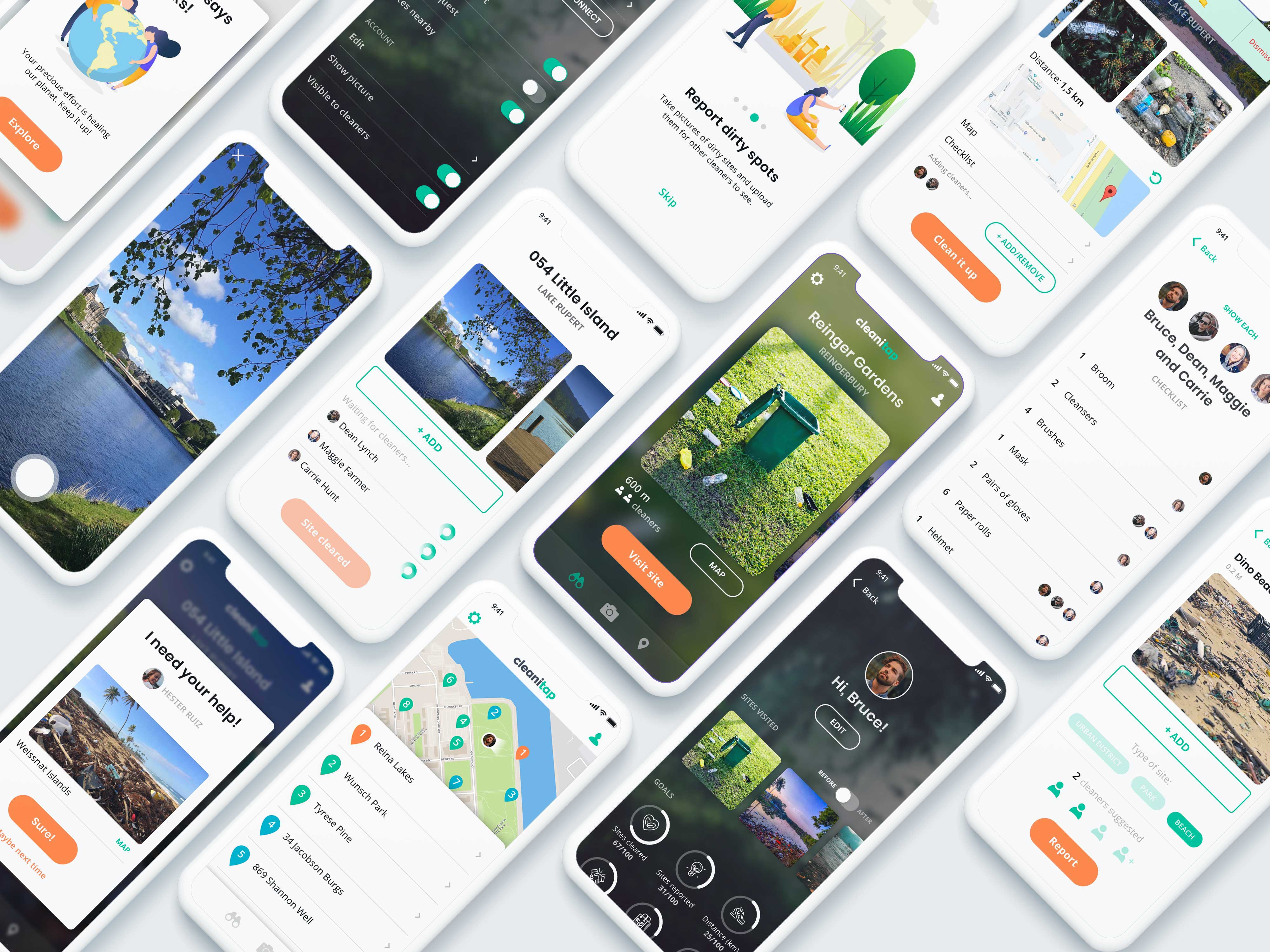
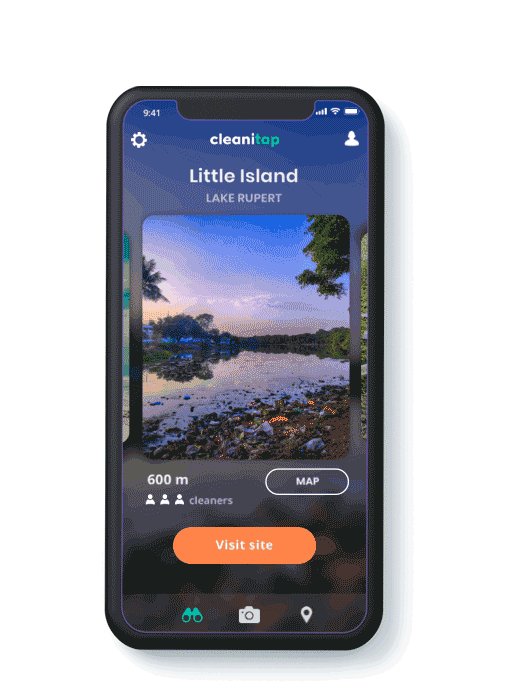
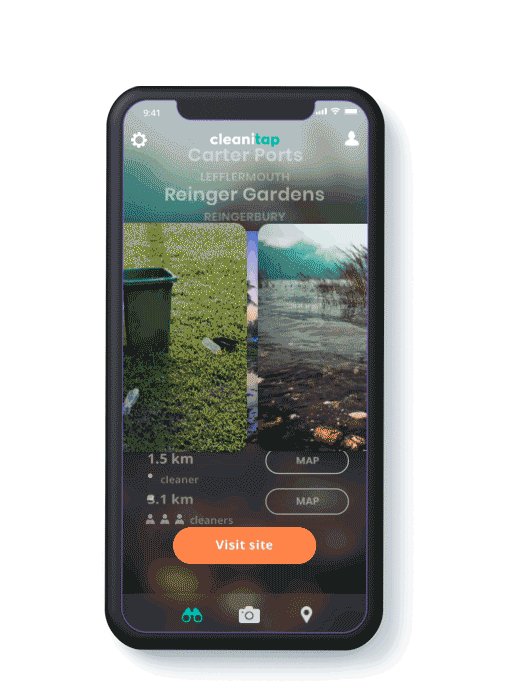
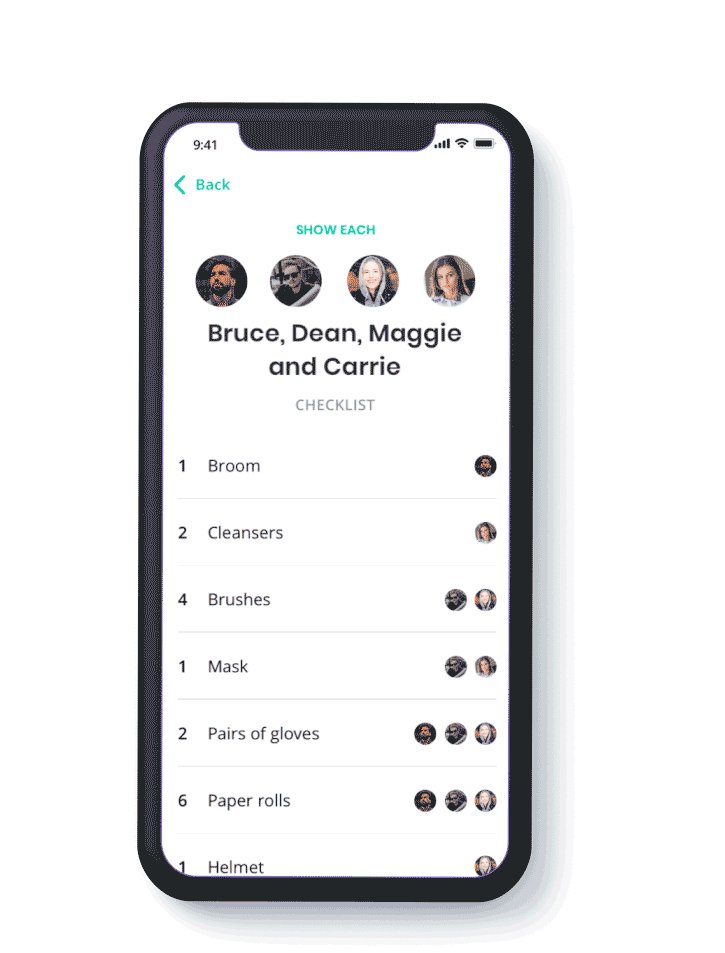
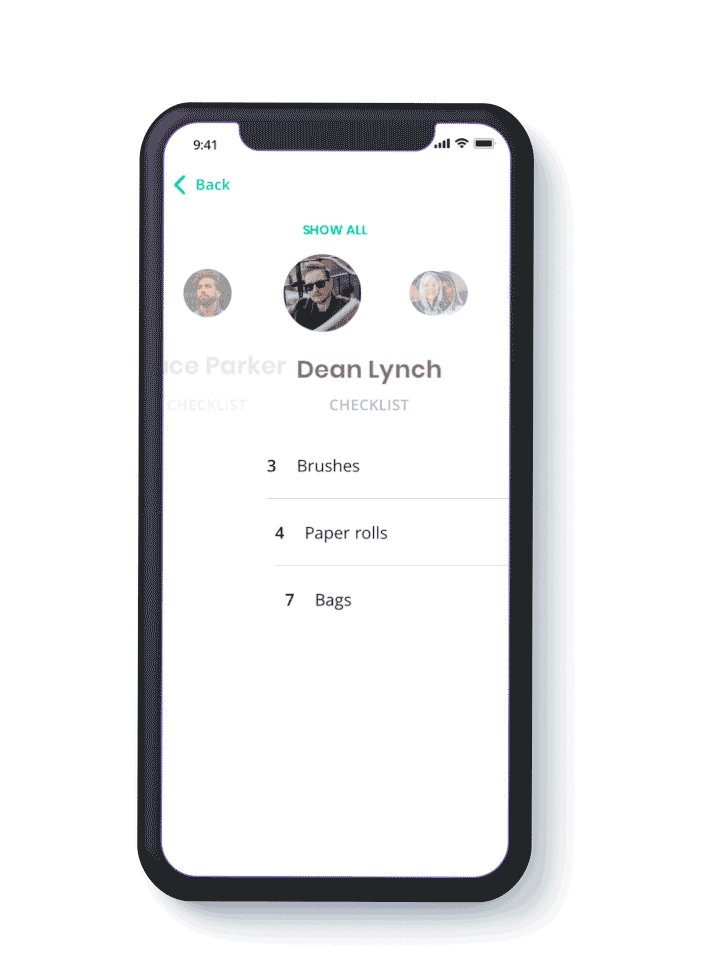
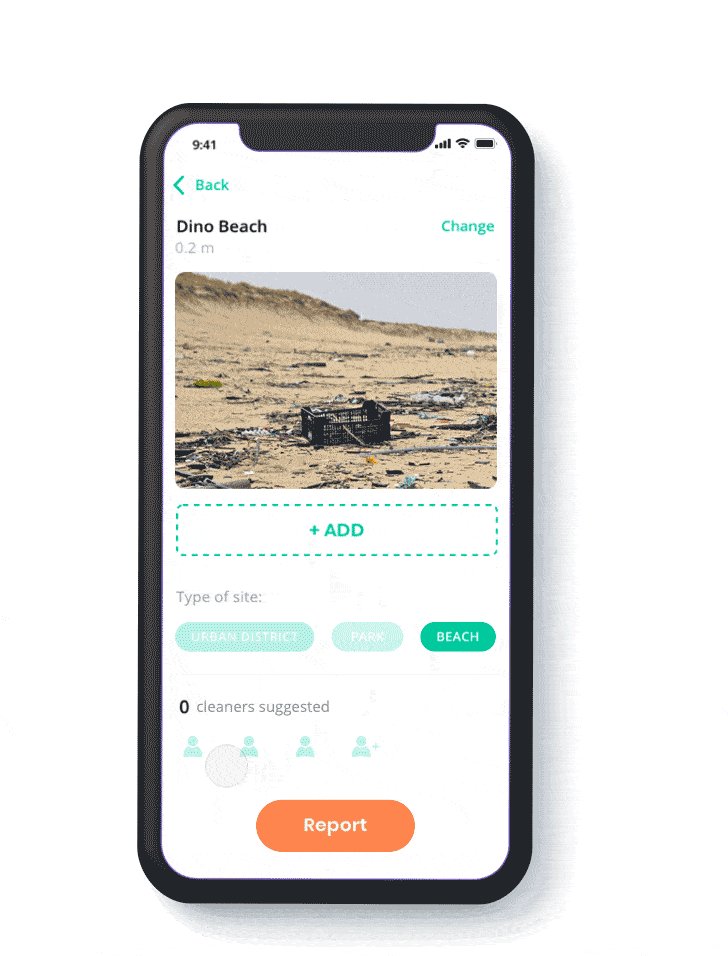
Cleanitap is an app that keeps track of polluted areas in cities, parks and beaches. People who care about our planet and are committed to the cause may use the features included to discover and clean up the areas in a tap.
Read on for further details and insights.