
MIS Reporting
Date: 04 March, 2013Type: UX/UIClient: Allianz
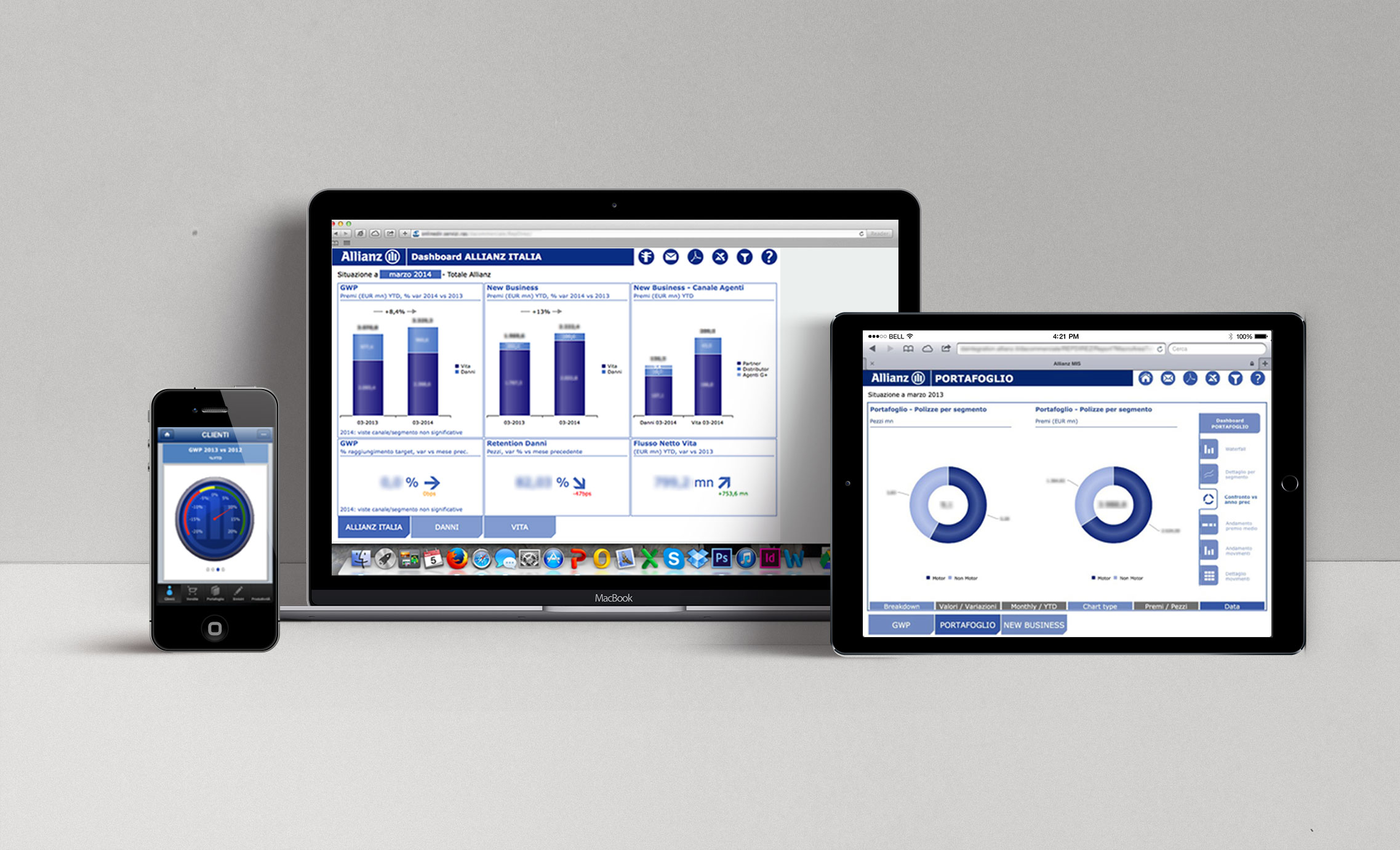
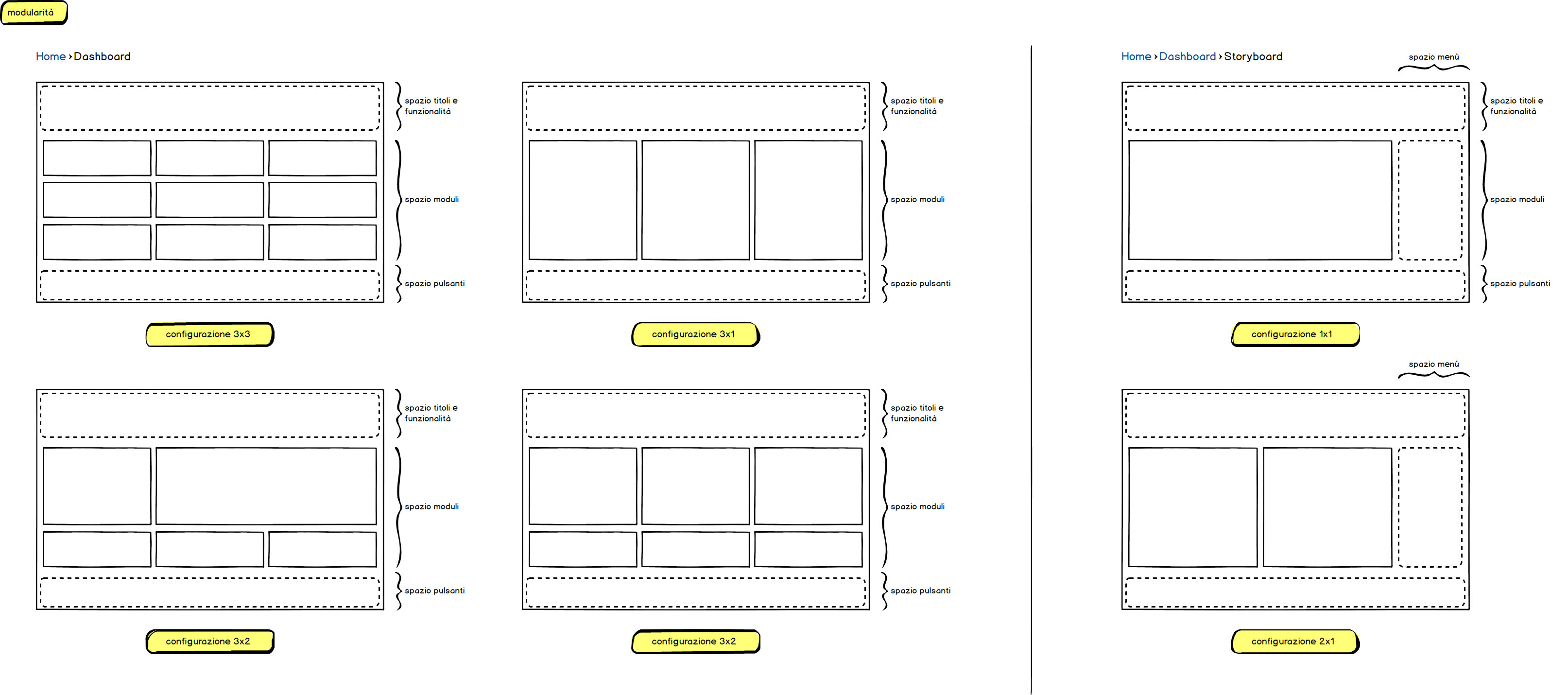
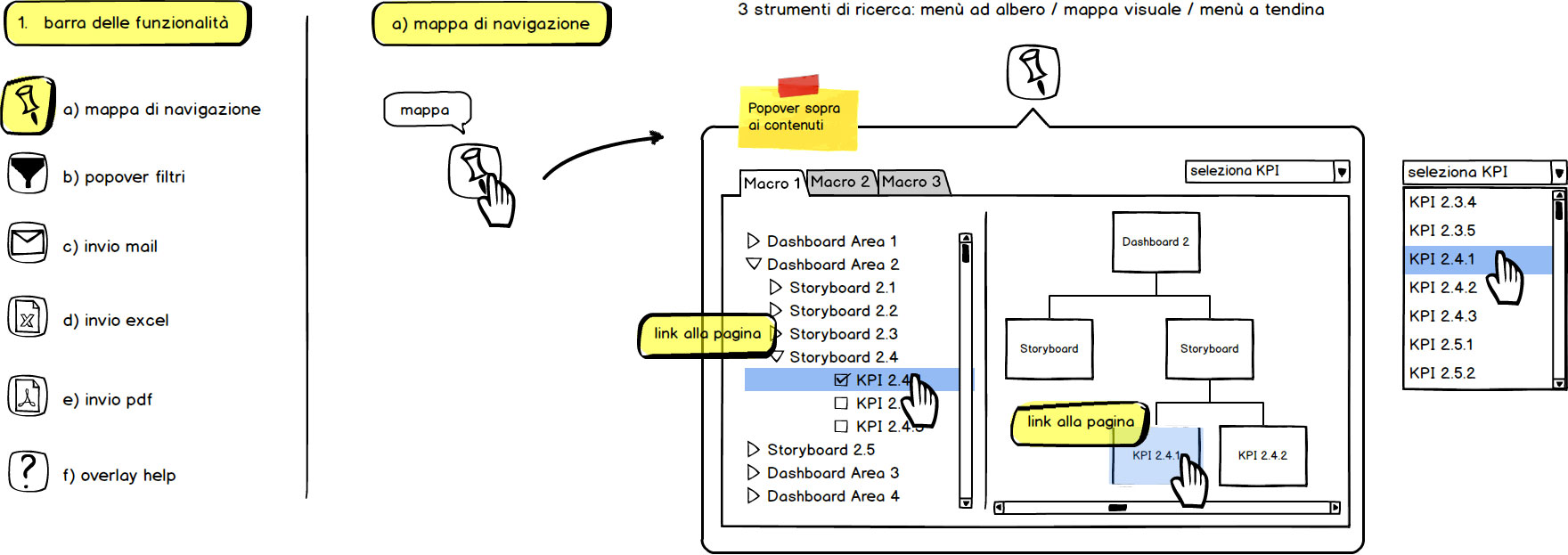
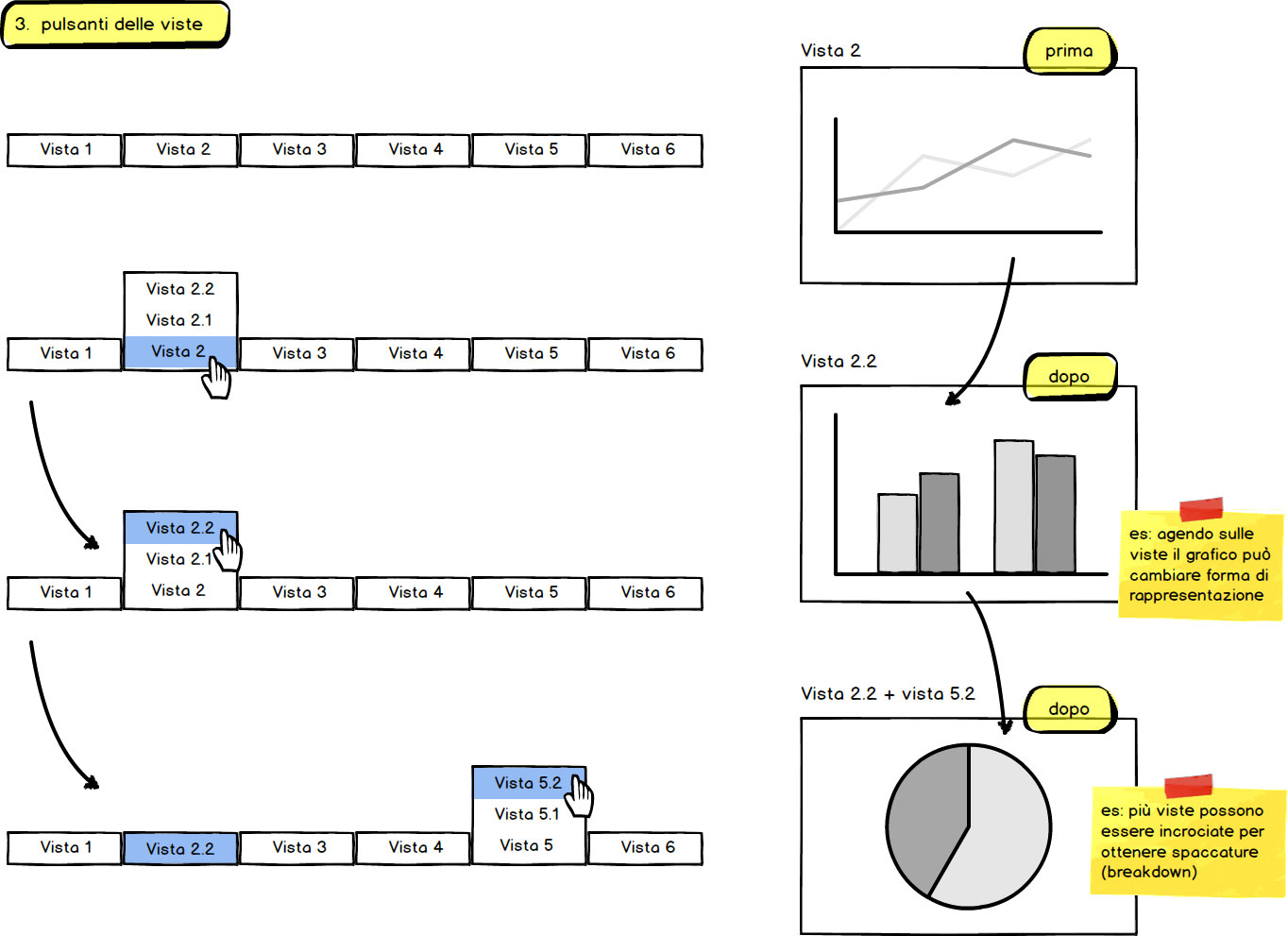
Design of an intuitive interface to help managers keep an eye on the brand's most important KPIs. The project focused on the development of a user interface based on Kendo UI. The project also included the design of the system's architecture, user flows and user testing.
Read on for further details and insights.